A Beginner's Guide to Wireframing
As a beginner, you may not so familiar with wireframing. Do not worry, if you read our beginner's guide to wireframing, you will surely know better about wireframing.
Edraw wireframing software has the best combination of capabilities and efficiency for any beginners. As a beginner's guide to wireframing, we are going to take a look at the definition, the importance and the examples of wireframing. Let's get started!
The Definition of Wireframing
Wireframing is a way to design a website service at the structural level. A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. A Web wireframe is a simple visual guide to show you what a web page would look like.
Wireframes are an important design tool used in web development. A wireframe separates the graphic elements of a website from the functional elements in such a way that web teams can easily explain how users will interact with the website. It's possible to create complex wireframes with huge amounts of details, your planning can start with Edraw wireframing software.
The Importance of Wireframing
Web wireframes are a great way to start your design work. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wireframes can also be used to create the global and secondary navigation to ensure the terminology and structure used for the site meets user expectations.
Wireframing is a critical part of the interaction design process. The aim of a wireframe is to provide a visual understanding of a page early in a project to get stakeholder and project team approval before the creative phase gets underway. It suggests the structure of a page, without using any graphics or text.
A wireframe displays site architecture visually and allows for clarification of web site elements. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content are added. It pushes usability to the forefront and identifies ease of updates. Moreover, it helps make the design process iterative and saves time on the entire project.
Examples of Wireframing
A wireframe is a visualization tool for presenting proposed functions, structure and content of a web page or website. A website wireframe would show the entire site structure - including what pages link to where. The key to making good wireframes is to leave out all visual elements. Use boxes and lines to represent pictures and text.
Sports News Website Wireframe Template

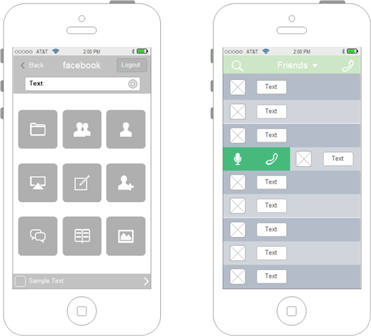
iPhone UI Wireframe

A typical wireframe includes:
(1) key page elements and their location, such as header, footer, navigation, content objects, branding elements
(2) grouping of elements, such as sidebars, navigation bars, content areas
(3) labeling, page title, navigation links, headings to content objects
(4) placeholders, content text, and images
(Resource from https://www.edrawsoft.com/wireframing-guide.php )




评论
发表评论